Стейдж на главной странице
- Как добавить стейдж на главную страницу сайта
- Замена или деактивация центральных стейджей на главной странице
Как добавить стейдж на главную страницу сайта
Для того чтобы добавить стейдж в слайдер на главной странице необходимо:
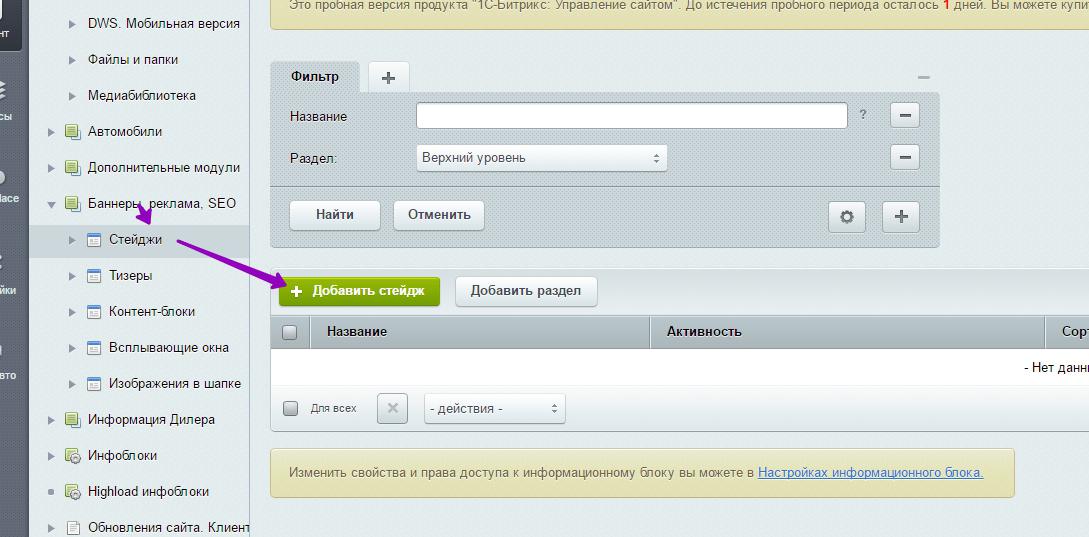
Перейти в соответствующий инфоблок на сайте Баннеры -> Стейджи и нажать на зеленую кнопку "добавить стейдж".

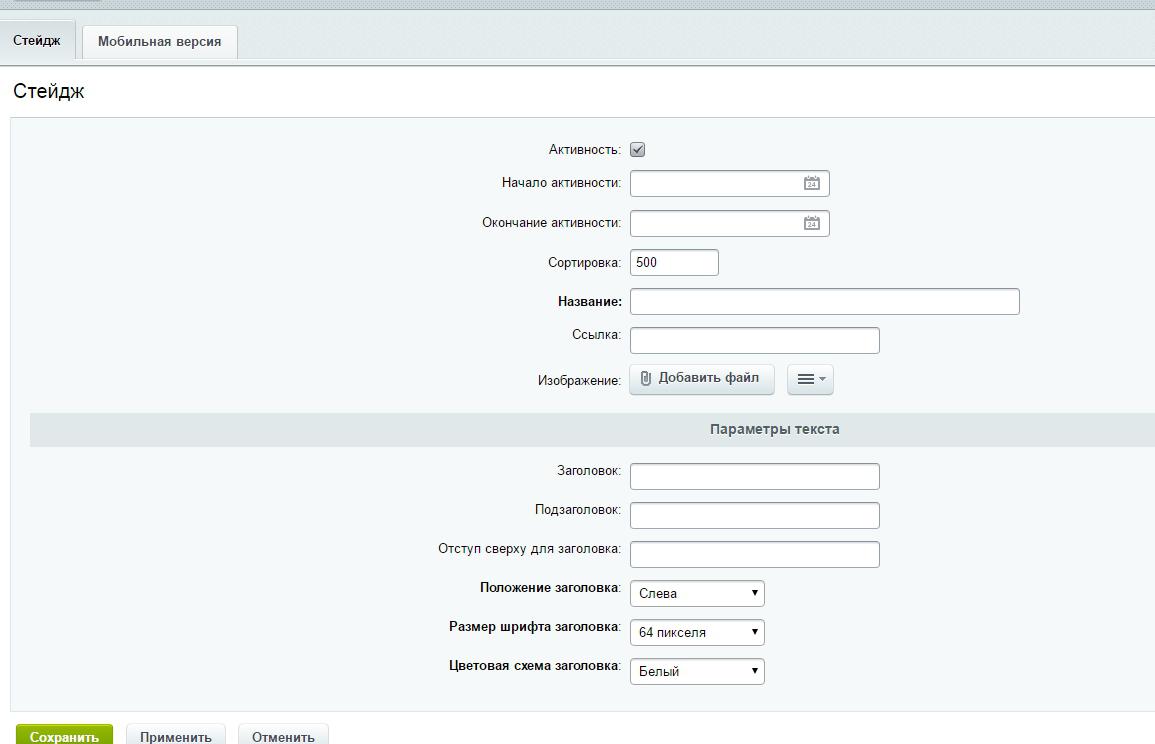
В появившемся окне нужно заполнить необходимые поля. Поля, обязательные для заполнения, помечены жирным.

Активность - наличие/отсутствие этой галки активирует и деактивирует стейдж в слайдере.
Начало активности - дата начала показа стейджда в слайдере (можно с помощью данного поля сделать отложенный старт показа стейджа в определенную дату). Галка активности при этом должна быть установлена.
Окончание активности - дата деактивации стейджа в слайдере (опять же в случае если нужно активировать в определенную дату и время).
Сортировка - положение стейджа в слайдере относительно других стейджей. Чем меньше данное число, тем ближе к началу будет выводиться данный стейдж.
Название - название стейджа. Необходимо писать осмысленное название, т.к. данное поле выводится на мобильной версии сайта рядом с картинкой в слайдере.
Ссылка - страница, на которую ведет стейдж с полной версии сайта.
Изображение - картинка размером 1920х557 пикселей в формате JPG/PNG.
Заголовок - заголовок на стейдже (в случае если на самой картинке текст не размещен).
Подзаголовок - подзаголовок на стейдже (в случае если на самой картинке текст не размещен).
Отступ сверху для заголовка - отступ заголовка от горизонтального меню на зеленой плашке в пикселях.
Положение заголовка - расположение заголовка на стейдже (справа или слева).
Размер шрифта заголовка - размер шрифта заголовка в пикселях.
Цветовая схема заголовка - цвет шрифта заголовка.
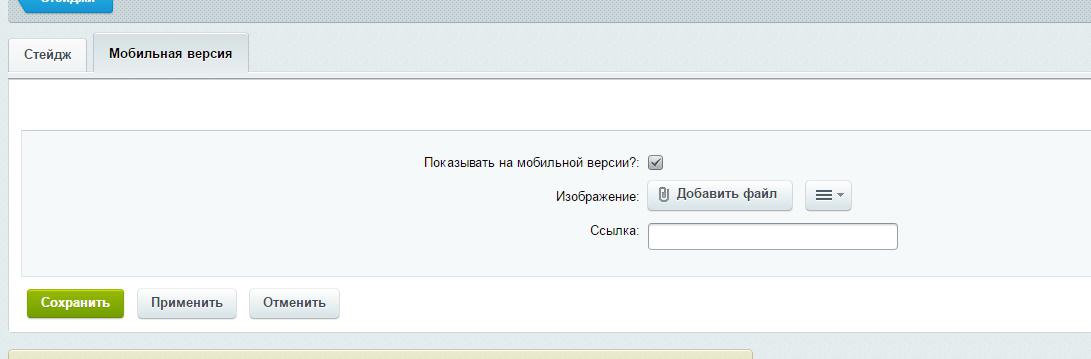
Далее переходим на вкладку "мобильная версия" и заполняем там поля.

Показывать на мобильной версии? - если данная галка активна - стейдж будет выводиться на мобильной версии. Если нет - стейджа на мобильной версии не будет.
Изображение - Изображение размеров 640х290 пикселей в формате JPG/PNG.
Ссылка - страница, на которую ведет стейдж с мобильной версии сайта.
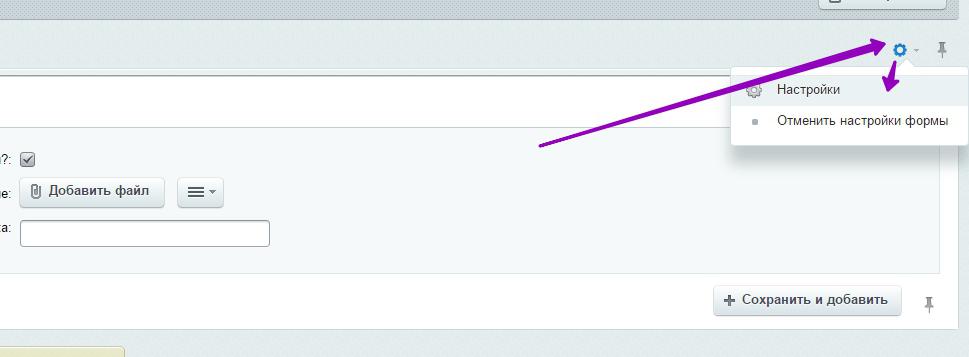
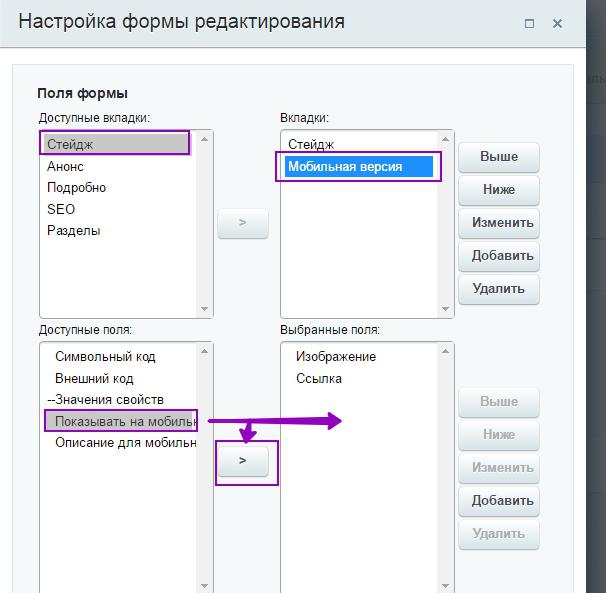
Внимание! Если у вас нет каких-то из вышеперечисленных пунктов, их можно настроить нажав на шестиренку в правом верхнем углу.

И в настройках, перетащив нужный пункт в нужную вам вкладку.

После всех манипуляций лучше всего сбросить кэш на главной странице через верхнюю панель сайта.
Замена или деактивация центральных стейджей на главной странице
Чтобы отредактировать или скрыть центральный элемент на сайте, необходимо:
- Авторизоваться на сайте и перейти в Режим правки;
- Навести курсор на редактируемый элемент;
- Выбрать пункт Создать на основе или Деактивировать в контекстном меню;
- Нажать на кнопку Добавить;
- Изменить данные в открывшемся окне редактирования элемента (для деактивации: убрать галочку с пункта Активность) и нажать кнопку Сохранить;
- Проверить, что изменения вступили в силу.
ВНИМАНИЕ: элемент, созданный на основе центрального, перестанет обновляться средствами ЦСО, актуализацию необходимо будет осуществлять вручную.
Если, спустя какое-то время, потребность в дополнительных данных отпадает (дополнительные условия, дополнительный элемент на стейдже и т.д.), то, чтобы на сайте отображался актуальный контент из ЦСО - нужно удалить элемент, созданный на основе центрального.
Чтобы отключить подменный элемент и вернуть центральный есть 2 способа:
- Полностью физически удалить элемент из инфоблока.
- Заменить у подмененного элемента внешний код (допустим было "model", а сделать "model_dealer". В таком случае у вас на сайте останется и подмененный элемент (который в случае ненадобности можно деактивировать) и вернется центральный.
Сервис поддержки клиентов работает на платформе UserEcho
